Figma, a tökéletes app UX és UI design tervezéshez
Mindig is érdekelt a design, de nem tudod, merre indulj, melyik szoftver használatát sajátítsd el kezdőként? Nem számít, hogy a UX vagy a UI design iránya kecsegtetőbb számodra, ha a Figma mellett teszed le a voksod, nem lőhetsz mellé.
Az igazán hatékony és gördülékeny tervezési élmény érdekében, a Figma csapata gondolt egyet és megalkották nagy népszerűségnek örvendő alkalmazásukat a korábban ismert design gyakorlat megreformálásán keresztül. Így jöhetett létre egy olyan megoldás, mely által a design team tagjai együtt, egy időben, a világ bármely pontjáról vehetnek részt a kreatív folyamatokban, és kelthetik életre ötleteiket akár drótváz, UI design vagy épp prototípusok formájában. Mindezt ráadásul böngészőből elérve, további eszközök bevonása nélkü tehetik, ami rendkívül kényelmessé és egyszerűvé teszi a Figma használatát: a kollaboráció nem csak a szűken vett design csapaton belül adott, de minden érintett (pl. UX szövegíró, fejlesztő) könnyedén hozzáférhet a tervekhez és akár véleményezheti is azokat. Mindezeken túl, a Figmának köszönhetően többé nincs szükség a véglegesnek szánt fájlok exportálására és küldözgetésére sem, hiszen a megosztáshoz csupán egyetlen kattintásra van szükség.
Nem tartjuk kizártnak, hogy már ez a néhány érv is kellően meggyőző volt számodra, és alig várod, hogy rátérjünk a Figma működésének részleteire, de ha kíváncsi vagy arra is, hogy az xLabs designerei miért szeretik annyira ezt a szoftvert, 7+1 érv a Figma mellett cikkünkből azt is megtudhatod.

Az út az első drótvázaktól az interaktív prototípusokig
A Figma páratlan térnyerése az elmúlt években többek között annak is köszönhető, hogy a használatához szükséges tudás gyorsan elsajátítható, működése átlátható és könnyedén megérthető. Természetesen, ahogy az lenni szokott, a Figma-ismeret mélysége is széles spektrumon mozog, és ahhoz, hogy valaki igazán profi legyen benne rengeteg időre és tapasztalatra van szüksége. Ugyanakkor ahhoz, hogy alapszinten elboldogulj és kiismerd magad a platformon, csupán egy-két nap - vagy akár néhány fókuszált óra - is elegendő lehet. Ha tisztában vagy vele, hogy milyen lehetőségek rejlenek a Figmában, és tudod, hogy ezeket hol keresd és hogyan alkalmazd, egy kis gyakorlással rövid időn belül eljuthatsz az egyszerűbb drótvázaktól és UI tervektől a komplexebb és látványosabb prototípusokig.
Összegző cikkünk segítségével - a teljesség igénye nélkül - tekintsük is hát át, hogy hogyan működik a Figma, mik a legfőbb elemei és funkciói. Az egyértelmű megfeleltethetőség érdekében néhány elem esetén az angol elnevezések használata mellett döntöttünk, hiszen a gyakorlatban is így szoktunk rájuk hivatkozni.

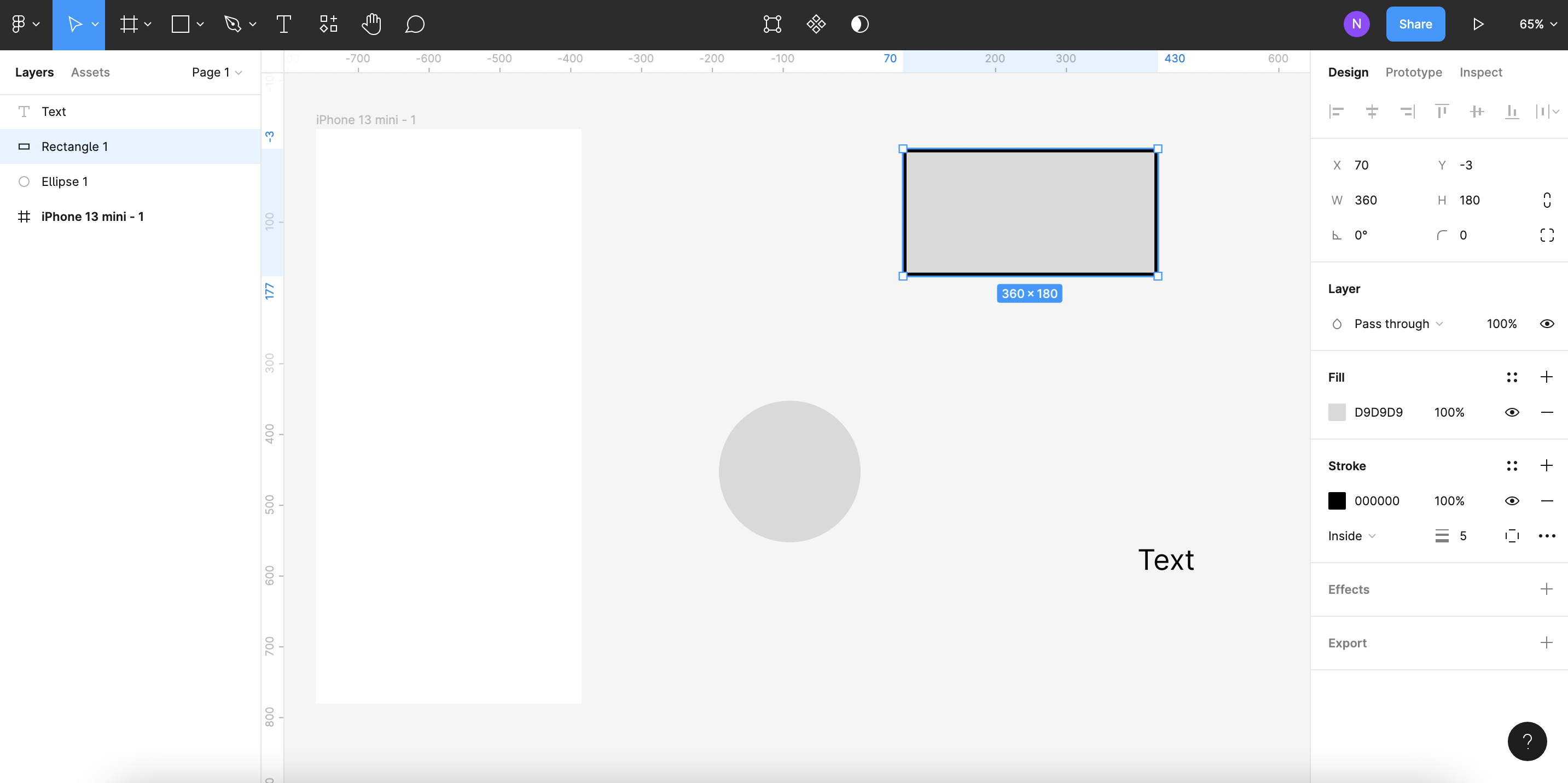
A szerkesztői felület felépítése
A Figma szerkesztői felülete négy szekcióra osztható. Ezek a Canvas (középen), a Toolbar (felső sáv), a baloldali Layers panel, valamint a jobb oldalon található Properties panel, mely az egyes objektumok beállításait tartalmazza.
Canvas
Egy új design fájl létrehozásakor egy üres vászon, a canvas fog eléd tárulni a képernyő közepén. Ez a közel végtelen méretű felület jelenti a teljes munkaterületet a tervezés során.
Frame-ek
A frame-ek jól behatárolt artboardokként működnek a vásznon. Méretük a használni kívánt képernyőtípusnak megfelelően definiálható, speciális beállításokon keresztül (pl. constraints, auto layout) pedig egészen precízen szabályozható viselkedésük.
Alakzatok
Számos alapforma közül válogathatunk a Toolbarban, csakúgy mint téglalap, vonal, nyíl, ellipszis, sokszög vagy csillag. Azonban, ha komplexebb alakzatokra van szükségünk, a pen tool segítségével az sem jelent akadályt.
Rétegek
A vászonhoz adott objektumok mindegyike egy-egy réteget alkot, melyek a Layers panelen kerülnek automatikusan listázásra. Az egyes rétegeket össze lehet vonni csoportokká (groups), így az objektumok kezelhetőbbek, a fájl pedig rendezettebb lesz.
Tipográfia
A Toolbarból könnyedén hozzáadhatók szövegek is a designhoz, a Properties panelen pedig az is beállítható, hogy azok hogyan jelenjenek meg (pl. font, méret, szín, térköz).
Komponensek
A komponensek olyan UI elemek, melyek segítenek megteremteni és fenntartani a konzisztenciát a projektek között, azáltal hogy újrahasználhatóak és egyszerűen módosíthatóak tömegesen.
Prototípuskészítés
A prototipizálás során a valósághoz közeli, interaktív formát nyerhetnek a megtervezett felületek a frame-ek és elemek között beállított kapcsolódások és animációk által.
Ez még közel sem minden
Természetesen a Figma rengeteg további lehetőséget hordoz magában, az itt felsoroltak csak a legfontosabbak voltak, ahhoz hogy átlásd a működését és bele tudj vágni az első rajzaidba.
Egyes funkciók alkalmazása már magasabb szintű ismereteket kíván meg (pl. auto layout, constraint beállítások), míg mások a tervezés további egyszerűsítését szolgálják (pl. stílusok, gridek, pluginek használata).
Hogyan tovább?
Ne feledd, mint legtöbb esetben, a Figma esetén is a gyakorlás a siker kulcsa. Minél többet használod a felületet - legyen szó egy meglévő interface lemásolásáról vagy egy teljesen új képernyő megrajzolásáról - annál érthetőbbek lesznek a beállítások, rögzülni fognak a billentyűkombinációk és pontosan tudni fogod, mit, hol keress. Óriási előny, hogy a Figma csapata rendkívül aktív az edukáció terén is, így Youtube videóik és leckéik segítségével folyamatosan képezheted magad.
Azonban, ha emelnéd a tétet, és szeretnéd hogy valaki végig ott legyen melletted és segítse a fejlődésed, jelentkezz UX Project vagy UI Design képzésünkre. Előbbin kipróbálhatod magad egy csapat részeként, ahol oktatóink és mentoraink vezetésével egy prototípust készíthettek el közösen. Utóbbin pedig már egyedül, specifikusabb Figma tudást biztosító (pl. auto layout használat) workshopokon keresztül, a designelméletbe is mélyebb betekintést nyerve valósíthatod meg saját ötleted.